La eNTiDi sviluppa e pubblica siti web su sistemi LEMP propri. Il nostro punto di forza è il back end, ossia la parte "gestionale" del sito, che viene solitamente sviluppato in PHP su piattaforma SilverStripe.
Un sito web, per essere considerato quantomeno tale, deve aderire agli standard web dettati dal consorzio W3C. Ciò implica che ogni pagina debba passare — o almeno non ignorare completamente — una serie di validatori che controllano la semantica di base. Un programmatore web può decidere deliberatamente di ignorare questi standard, per esempio per poter aggirare bug presenti sui web browsers che si vogliono supportare.
Il sito ideale dovrebbe essere visibile da qualsiasi utenza, ivi inclusi PC, smartphone, tablet, motori di ricerca e programmi di crawling. Questo non è sempre possibile (un programma di crawling è molto differente da un browser su PC) per cui si tende a programmare a "strati" opzionali aggiunti sopra il cuore del sito (il contentuto) che possono essere scartati quando non richiesti. Questa tecnica di sviluppo web è conosciuta con il nome di progressive enhancement (arricchimento progressivo) e prevede la progettazione di tre layer principali: contenuto, presentazione e comportamento.
Contenuto (HTML)
Il cuore di un sito web è il contenuto: tutto ciò che viene aggiunto è un di più che ne agevola e rende piacevole la consultazione. Senza contenuto un sito è destinato a fallire perché semplicemente non ha motivo di esistere.
Il contenuto è principalmente testo. Può includere immagini o filmati se questi sono parte integrante dell'informazione da trasmettere (per esempio fotografie dei prodotti) ma in ogni caso è buona norma fornire un'alternativa di testo per ragioni di accessibilità (un utente può essere non vedente, aver disabilitato le immagini o semplicemente essere un programma).
Questo è l'unico layer analizzato correttamente dai
webcrawler, i programmi automatici che indicizzano e catalogano ininterrottamente le pagine internet. Se il contenuto è mal strutturato, incompleto o addirittura inaccessibile, l'intero sito verrà fortemente penalizzato nei risultati delle ricerche.
Presentazione (CSS)
La presentazione è da considerarsi come il vestito del contenuto. Questo è pensato facilitare l'interazione del sito con utenze umane, quindi viene solitamente ignorato da programmi di crawling.
Una buona presentazione deve essere consistente, cioè la struttura delle pagine dovrebbe essere simile tra loro. In sostanza ad ogni cambio pagina i comandi di navigazione, il menu e la sitemap (se presenti) non devono cambiare continuamente di posizione, costringendo l'utente ad una "caccia al link".
Un altro aspetto (che a seconda dell'utenza può spaziare dal comodo all'indispensabile) è l'accessibilità: si dovrebbe poter navigare l'intero sito con dispositivi di input differenti (da considerare almeno tastiera, touch screen e mouse).
Comportamento (Javascript)
L'aggiunta di automatismi e funzioni ausiliarie interattive può sicuramente migliorare l'usabilità generale di un sito, a patto che non rovini quanto implementato in precedenza.
In alcuni casi (per esempio nelle applicazioni web) questo layer può diventare deliberatamente un requisito. Richiedere javascript su un sito istituzionale deve essere comunque valutato con attenzione perché si potrebbe interdire l'accesso a potenziali clienti.
Nonostante la qualità del web sia notevolmente migliorata, capita ancora oggi di trovare siti istituzionali (anche di aziende grosse) sorprendentemente inefficaci. Ciò è dovuto alla perpetuazione di idee fuorvianti nate negli anni passati, le principali delle quali sono riportate qui di seguito.
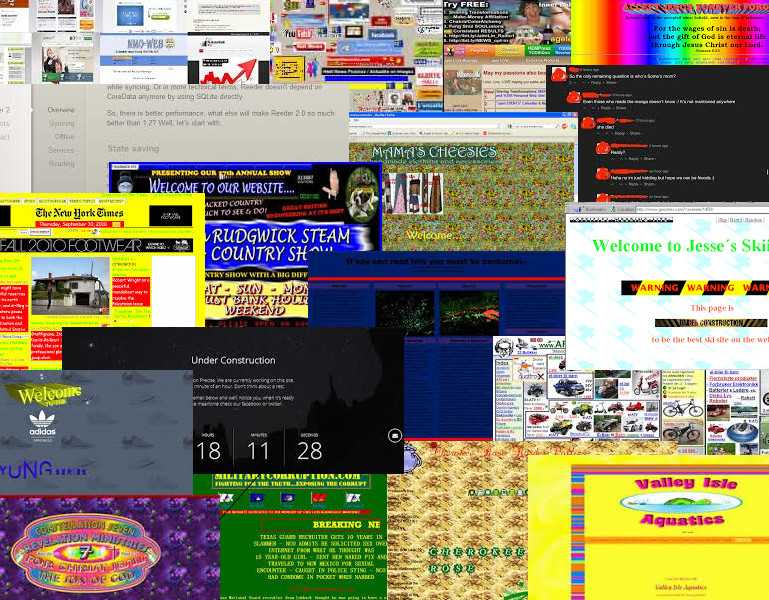
- Effetto luna park
Ipotesi: una pagina diversa e/o appariscente è più visibile. Tesi: sebbene questa visione possa essere valida in un elenco del telefono, nel web è controproducente. La quasi totalità degli utenti ricerca nuove informazioni usando i motori di ricerca. Una home page farcita di elementi multimediali, lenta nel caricamento o palesemente artificiosa verrà fortemente penalizzata e non verrà visualizzata nei risultati delle ricerche.
- Sito ottimizzato per... / Questo sito richiede...
Essere costretti ad usare un determinato browser, ad installare uno specifico plug-in o in genere a dipendere da una specifica tecnologica per avere un'informazione può interdire l'accesso ad una quota, talvolta molto consistente, di utenti.
- Filmato introduttivo nella home page
Una delle visioni più urticanti in cui un utente abituale della rete possa incappare: non aggiunge alcuna informazione e, a lungo andare, genera repulsione.
- Pagine perennemente in costruzione
Una pagina inesistente è più professionale di una pagina in eterna costruzione.
- Interfaccia inconsistente
Gli elementi di navigazione (menu, breadcrumbs, sitemap ecc...) devono rimanere allo stesso posto per evitare una frustrante "caccia al link" ad ogni cambio di pagina.